안녕하세요. 다올 관리자입니다.
카페24 스마트 디자인 쇼핑몰의 기능이 추가되어 기존 사용자 분들의 쇼핑몰에 추가된 기능의 수정 설정방법을 안내해 드리겠습니다.
우선 어떤 기능이 추가가 되었는지 확인해 봐야겠죠?^^
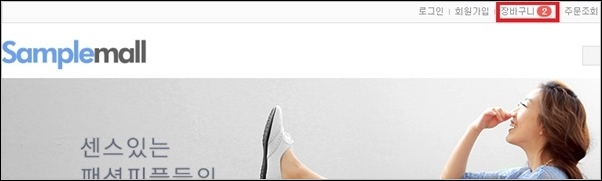
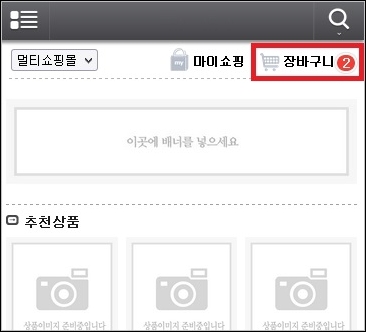
pc와 모바일에서 쇼핑몰 상단에 장바구니에 담긴 상품의 개수가 표시되어 장바구니 상품 개수를 바로 확인 할 수 있는 기능입니다.


(이미지 출처 : 카페24 쇼핑몰 운영 업데이트 게시판)
보이시나요? 장바구니 옆에 숫자 보이시죠?^^
자~ 그럼 위의 기능을 사용하려면 어떻게 해야하는지 수정내용을 알려드리겠습니다.
첫번째!! PC쇼핑몰에 적용하기!!
쇼핑몰 어드민 로그인 > 디자인관리 > 디자인 편집하기
아래와 같이 파란색 소스를 추가합니다.
1) 레이아웃(layout) > 기본레이아웃(basic) > 공통레이아웃(layout.html)